[vc_row][vc_column][vc_column_text]
آیا میخواهید یک دکمه کلیک به تماس در وردپرس اضافه کنید؟ از آنجا که افراد بیشتری با استفاده از تلفن های هوشمند خود از وب سایت شما بازدید می کنند، افزودن یک دکمه ضربه بزنید به تماس باعث می شود ارتباط آنها با شما آسان شود. در این مقاله آموزش وردپرس، ما به شما نشان خواهیم داد که چگونه می توانید دکمه کلیک به تماس را به راحتی در وب سایت وردپرس خود اضافه کنید.
چرا دکمه کلیک به تماس را در وردپرس اضافه کنید؟
بسیاری از وب سایت های تجاری کوچک به مشتریان متکی هستند تا برای نقل قول ها ، اطلاعات پیش فروش یا پشتیبانی با آنها تماس بگیرند.
به همین دلیل توصیه می کنیم فرم تماس را به همه صاحبان وب سایت اضافه کنید.
با این حال، بسته به صنعت برخی از کاربران ممکن است فوراً با یک شخص صحبت کنند.
با افزایش ترافیک وب تلفن همراه در سراسر جهان ، اغلب کاربران راحت تر می توانند تماس تلفنی و گرفتن اطلاعات مورد نیاز خود را راحت تر بدانند.
اگر تازه کار را شروع کرده اید، بنابراین پیشنهاد می کنیم به یک سرویس تلفنی حرفه ای تلفن مراجعه کنید، بنابراین می توانید تماس تلفنی برقرار کنید، شماره ها را با کارمندان به اشتراک بگذارید و با استفاده از تلفن های همراه خود از هرجای دیگر (به جای تلفن ثابت) به تماس های خود پاسخ دهید.
گفته می شود، اجازه دهید نگاهی به نحوه اضافه کردن دکمه کلیک به تماس در وردپرس بیندازیم.
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_raw_html]JTNDc3R5bGUlM0UudmlkZW9fZW1iZWRfZnJhbWUlMjAlN0IlMEElMjAlMjAlMjAlMjBwb3NpdGlvbiUzQSUyMHJlbGF0aXZlJTNCJTBBJTdEJTBBJTBBLnZpZGVvX2VtYmVkX2ZyYW1lJTIwaWZyYW1lJTIwJTdCJTBBJTIwJTIwJTIwJTIwcG9zaXRpb24lM0ElMjBhYnNvbHV0ZSUzQiUwQSUyMCUyMCUyMCUyMHRvcCUzQSUyMDAlM0IlMEElMjAlMjAlMjAlMjBsZWZ0JTNBJTIwMCUzQiUwQSUyMCUyMCUyMCUyMHdpZHRoJTNBJTIwMTAwJTI1JTNCJTBBJTIwJTIwJTIwJTIwaGVpZ2h0JTNBJTIwMTAwJTI1JTNCJTBBJTdEJTNDJTJGc3R5bGUlM0UlM0NkaXYlMjBjbGFzcyUzRCUyMnZpZGVvX2VtYmVkX2ZyYW1lJTIyJTNFJTNDc3BhbiUyMHN0eWxlJTNEJTIyZGlzcGxheSUzQSUyMGJsb2NrJTNCcGFkZGluZy10b3AlM0ElMjA1NyUyNSUyMiUzRSUzQyUyRnNwYW4lM0UlMEElM0NpZnJhbWUlMEElMjAlMjAlMjAlMjAlMjAlMjAlMjAlMjBzcmMlM0QlMjJodHRwcyUzQSUyRiUyRnRhbWFzaGEuY29tJTJGZW1iZWQlMkZZSmxWYiUyMiUwQSUyMCUyMCUyMCUyMCUyMCUyMCUyMCUyMGFsbG93RnVsbFNjcmVlbiUzRCUyMnRydWUlMjIlMEElMjAlMjAlMjAlMjAlMjAlMjAlMjAlMjB3ZWJraXRhbGxvd2Z1bGxzY3JlZW4lM0QlMjJ0cnVlJTIyJTBBJTIwJTIwJTIwJTIwJTIwJTIwJTIwJTIwbW96YWxsb3dmdWxsc2NyZWVuJTNEJTIydHJ1ZSUyMiUzRSUwQSUzQyUyRmlmcmFtZSUzRSUwQSUzQyUyRmRpdiUzRSUwQSUyMCUyMCUyMCUyMCUyMCUyMCUyMCUyMA==[/vc_raw_html][/vc_column][/vc_row]
فیلم را دوست ندارید یا به اطلاعات بیشتری نیاز دارید، ادامه مقاله را ادامه دهید.
این روش آسانتر است و برای همه کاربران توصیه می شود. این امکان را به شما می دهد تا به راحتی یک دکمه کلیک برای تماس در گوتنبرگ ، ویرایشگر کلاسیک ، ابزارک نوار کناری وردپرس و حتی یک دکمه تماس شناور چسبنده ایجاد کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Call Button در سایت شماست. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
روش 1. اضافه کردن دکمه کلیک به تماس در حال حاضر در وردپرس با استفاده از افزونه
این روش آسانتر است و برای همه کاربران توصیه می شود. این امکان را به شما می دهد تا به راحتی یک دکمه کلیک برای تماس در گوتنبرگ، ویرایشگر کلاسیک، ابزارک نوار کناری وردپرس و حتی یک دکمه تماس شناور چسبنده ایجاد کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Call Button در سایت شماست. برای اطلاعات بیشتر ، به راهنمای مرحله به مرحله ما درباره نحوه نصب افزونه وردپرس مراجعه کنید.
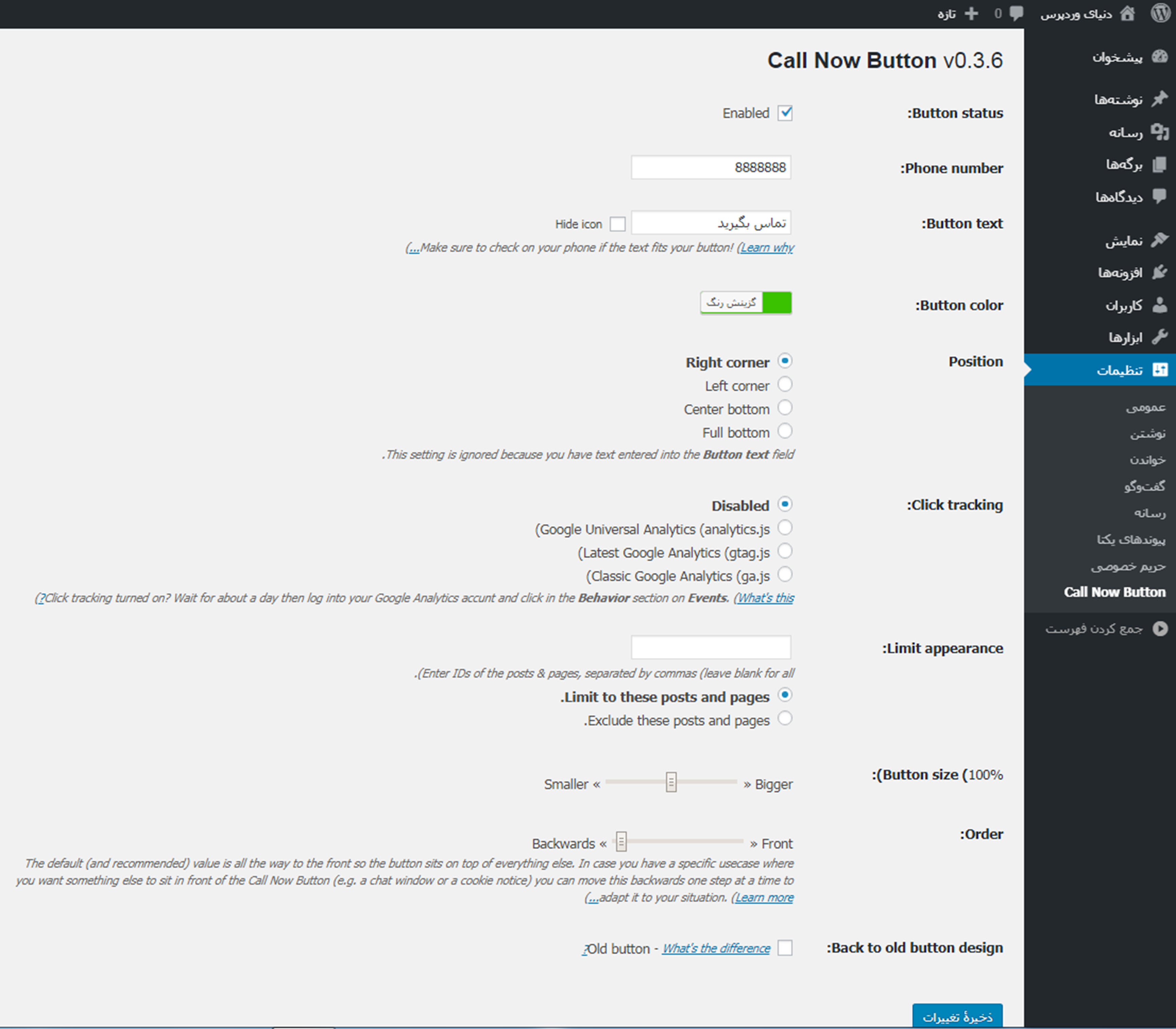
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به بخش تنظیمات» صفحه دکمه تماس WP مراجعه کنید.

صفحه اول تنظیمات برای متداول ترین ویژگی ، دکمه Sticky Call (دکمه تماس مهم) است که هنگام مرور وب سایت شما با کاربر پیمایش می کند.
این ویژگی بسیار بهینه سازی شده در تبدیل به شما کمک می کند تماس های بیشتری دریافت کنید و معاملات سریعتر را ببندید.
شما باید با وارد کردن شماره تلفن مشاغل خود که می خواهید افراد با آنها تماس بگیرند ، شروع کنید. افزونه WP Call now Button از زمینه تلفن هوشمند استفاده می کند به این معنی که می توانید کشور خود را به سادگی انتخاب کنید و به طور خودکار کد کشور را در قالب مناسب اضافه می کند.
در مرحله بعد، شما می توانید متن دکمه تماس را اضافه کنید، موقعیت یابی را انتخاب کنید و رنگ دکمه را انتخاب کنید.
به طور پیش فرض افزونه دکمه کلیک برای تماس در همه صفحات و همه دستگاه ها را اضافه می کند. با این حال شما این گزینه را دارید که فقط در صفحات خاص یا فقط دستگاه های تلفن همراه را نشان دهید.
پس از اتمام کار، روی گزینه ضامن فعال سازی در بالا کلیک کنید و سپس روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات خود را ذخیره کنید.
پس از آن می توانید برای دیدن دکمه تماس در عمل به وب سایت خود مراجعه کنید.
اگر می خواهید دکمه تماس استاتیک را در صفحه تماس با وردپرس ، صفحه یا هر پست / صفحه دیگر اضافه کنید ، دو گزینه دارید.
اگر از ویرایشگر بلاک جدید وردپرس استفاده می کنید، یک صفحه موجود را ایجاد یا ویرایش کنید. در مرحله بعد ، باید با کلیک بر روی نماد “+” ، دکمه WP Call now Button را اضافه کنید.
بلوک دکمه تماس وردپرس گزینه های سفارشی سازی بسیاری از قبیل امکان تنظیم رنگ دکمه ، متن دکمه ، اندازه فونت و امکان نمایش یا پنهان کردن نماد تلفن وجود دارد.
پس از افزودن دکمه ، به شما امکان می دهد شماره تلفن شما را که در صفحه تنظیمات دکمه تماس WP تعیین کرده اید کلیک کرده و تماس بگیرند.
حال اگر از ویرایشگر کلاسیک وردپرس استفاده می کنید ، برای تهیه کد کوتاه باید از ژنراتور دکمه Static Call استفاده کنید.
به سادگی به تنظیمات» دکمه تماس WP بروید و در بالای منوی دکمه استاتیک تماس کلیک کنید.
در مرحله بعد ، می توانید متن ، رنگ و دکمه تماس را سفارشی کنید و انتخاب کنید که آیا می خواهید نماد تلفن را نشان داده یا مخفی کنید. پس از آن به سادگی کد کوتاه زیر را کپی کنید و آن را در داخل پست یا صفحه جایی که می خواهید آن را اضافه کنید جایگذاری کنید.
افزونه WP Call now Button همچنین به شما امکان می دهد دکمه تماس را در نوار کناری وب سایت خود با استفاده از ابزارک نوار کناری اضافه کنید.
برای این کار، باید ابزارهای ظاهری» ظاهر شده و ابزارک دکمه فراخوانی WP را به قسمت آماده ابزارک خود بکشید.
این ابزارک به شما امکان می دهد عنوان و توضیحات ابزارک را اضافه کنید. برای شخصی سازی متن دکمه تماس و متن دکمه تماس می توانید بر روی پیوند تنظیمات پیشرفته کلیک کنید.
پس از خواندن این ، شما احتمالاً می دانید که چرا دکمه WP Call تا کنون ساده ترین و جامع ترین کلیک روی وردپرس است تا دکمه تماس با افزونه بازار را ببینید.
بهترین بخش این است که 100٪ رایگان است و ادغام یکپارچه ای با گوگل آنالیتیک دارد.
تنها کاری که باید انجام دهید استفاده از افزونه MonsterInsights است و به طور خودکار تعداد افراد را کلیک می کند که روی دکمه تماس شما کلیک می کنند و کدام صفحه بیشترین نتیجه را به شما می دهد ، بنابراین می توانید سریعتر روی کارهایی که برای رشد و پیشرفت کار خود انجام می دهید متمرکز شوید!
روش 2. با کلیک بر روی دکمه تماس در وردپرس کلیک کنید
این روش به شما امکان می دهد دکمه ها و پیوندهای کلیک را به صورت دستی به وب سایت وردپرس خود اضافه کنید.
آسانترین راه برای اضافه کردن شماره تلفن قابل کلیک به وب سایت شما اضافه کردن آنها به صورت زیر است:
[sourcecode]
<!–This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked –>
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
[/sourcecode]
این پیوندها برنامه تلفن را در دستگاه های تلفن همراه باز می کنند. در رایانه های رومیزی ، کاربران Mac گزینه ای را برای باز کردن لینک در Facetime مشاهده می کنند، در حالی که کاربران ویندوز 10 گزینه باز کردن آن را در اسکایپ مشاهده می کنند.
همچنین می توانید از HTML برای اضافه کردن تصویر یا نمادی در کنار لینک متن کلیک برای تماس استفاده کنید.
بیایید نگاهی به نحوه انجام این کار بیاندازیم.
ابتدا باید از صفحه «رسانه جدید» اضافه کرده و تصویری را که می خواهید استفاده کنید بارگذاری کنید. پس از بارگذاری تصویر، برای ادامه باید روی پیوند “ویرایش” کلیک کنید.
با این کار می توانید صفحه رسانه را ویرایش کنید در جایی که
[sourcecode]
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
[/sourcecode]
باید URL فایل را کپی کنید. در مرحله بعدی به آن احتیاج خواهید داشت.
اکنون می توانید ابزارک پست ، صفحه و یا ابزارک HTML سفارشی را که می خواهید نماد تلفن کلیک برای تماس را نمایش دهید ویرایش کنید. در قسمت ویرایش ، اکنون می توانید تصویر آیکون تلفن پیچیده شده در داخل tel: پیوند را اضافه کنید.
پس از اتمام ، می توانید به وب سایت خود مراجعه کنید تا پیوند کلیک به تماس با تصویری که بارگذاری کرده اید را ببینید.
می توانید با اضافه کردن متن بیشتر قبل یا بعد از پیوند ، این مورد را سفارشی سازی کنید و از CSS سفارشی برای سبک آن استفاده کنید.
افزودن پیوند کلیک به تماس به منوهای ناوبری وردپرس
همچنین می توانید پیوند کلیک به تماس را به منوی پیمایش وردپرس خود اضافه کنید.
به سادگی به صفحه ظاهر »منو بروید و از ستون سمت راست روی برگه پیوندهای دلخواه کلیک کنید. اکنون می توانید شماره تلفن را در قسمت لینک در قالب زیر اضافه کنید:
تلفن: +2188102507
پس از آن متن مورد نظر برای نمایش را اضافه کنید و سپس روی دکمه “افزودن به منو” کلیک کنید.
در مرحله بعدی ، به وب سایت خود مراجعه کنید تا کلیک کنید تا پیوند شما در تماس باشد
آیا می خواهید یک نماد تصویر را در کنار پیوند کلیک به تماس خود در منوی پیمایش اضافه کنید؟ مقاله ما در مورد چگونگی افزودن نمادهای تصویری با منوهای ناوبری را در وردپرس مشاهده کنید.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه دکمه کلیک به تماس را در وردپرس اضافه کنید. همچنین ممکن است بخواهید راهنمای ما در مورد نحوه ایجاد یک آدرس ایمیل رایگان برای تجارت را ببینید.
اگر این مقاله را دوست دارید ، لطفاً در کانال یوتوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. همچنین می توانید ما را در توییتر و فیس بوک پیدا کنید.